pbootcms制作sitemap.txt网站地图
时间:2020-05-25 来源:本站
以下文章为深圳黑马视觉品牌网站建设公司编写,时间为2020年5月25号。
欢迎随便转载,不需要注明来源和出处,我们的目的是让知识和内容得到分享和传播。
后期已更新另一篇文章,
pbootcms制作sitemap.html网站地图
http://www.zuoan.com.cn/News3/1449.html
近期由于给一家专门做seo的客户开发一个网站。客户对SEO优化要求比较高。由于pbootcms只有sitemap.xml,客户需要再生成一个txt版本的网站地图。
下面来说步骤:
弟一步:建立模型
apps /home /model 目录下复制:SitemapModel.php 并改名为: SitetxtModel.php
并将第13行处修改为: class SitetxtModel extends Model

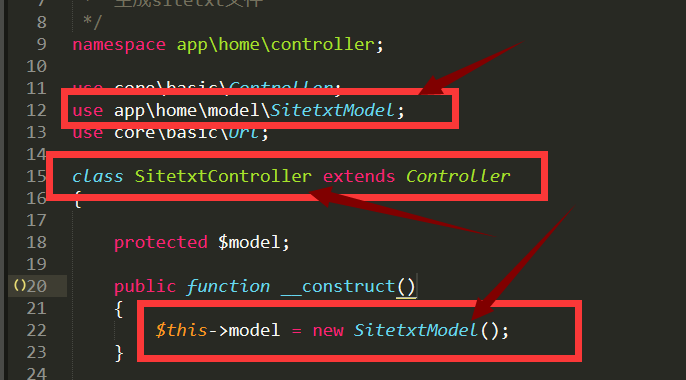
第二步:控制器
apps / home /controller 目录下复制 SitemapController.php 并改名为: SitetxtController.php
修改:SitemapModel 修改为:SitetxtModel,共三处

第三步:修改生成样式
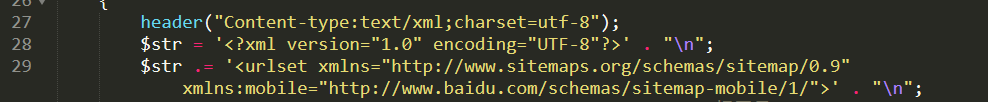
1:删除头部生成样式,以下代码全部删除。

2:删除第75行左右处的:
echo $str . "
</urlset>";
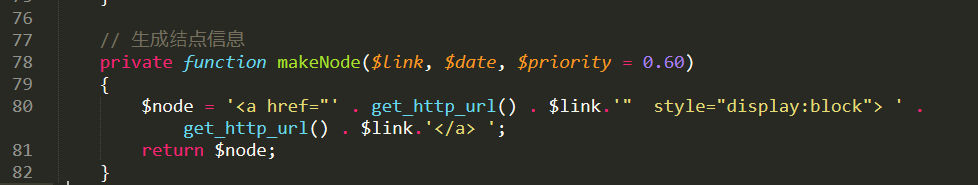
3: 生成节点信息修改

修改后为:
private function makeNode($link, $date, $priority = 0.60)
{
$node = '<a href="' . get_http_url() . $link.'" style="display:block"> ' . get_http_url() . $link.'</a> ';
return $node;
}

第四步:修改生成
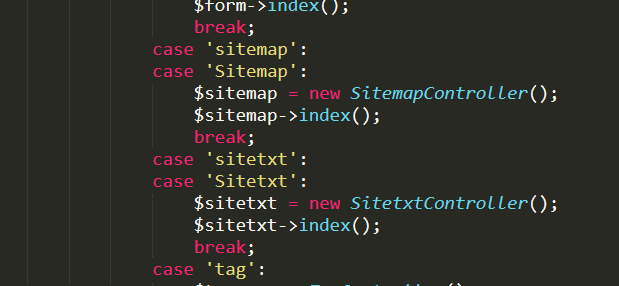
apps / home / controller 下 IndexController.php 在:case 'sitemap'结束时添加
case 'sitetxt':
case 'Sitetxt':
$sitetxt = new SitetxtController();
$sitetxt->index();
break;

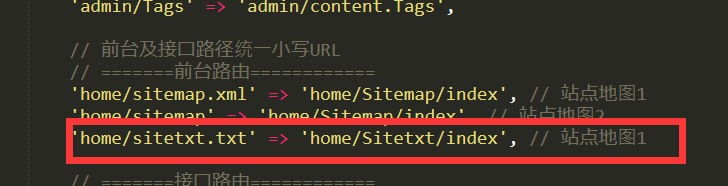
apps / common 下打开: route.php
添加代码:
'home/sitetxt.txt' => 'home/Sitetxt/index', // 站点地图1

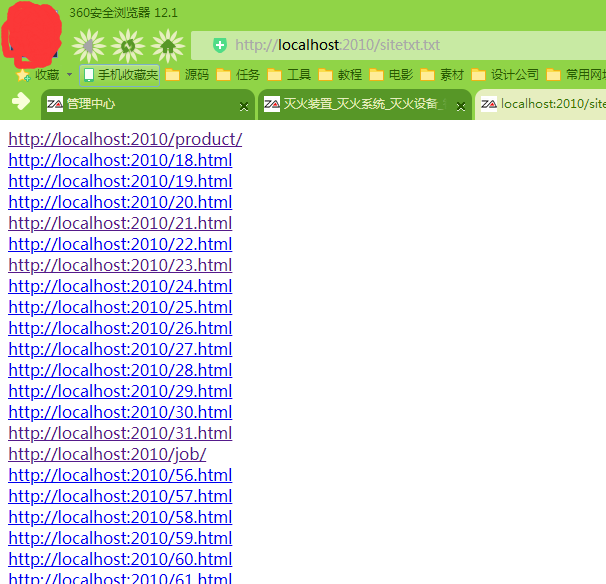
这样基本上就可以了。
访问网址:
http://www.xxxxx.com/sitetxt.txt
就可以看到了。