pbootcms制作TAG标签列表时改成静态栏目URL结构
时间:2020-04-14 来源:本站
pbootcms在制作TAG标签的时候,形成的链接地址一般为:
http://www.zuoan.com.cn/seo/?tag=深圳网站建设
http://www.zuoan.com.cn/seo/?tag=网站建设推广
有客户需求,需要将TAG标签列表改成静态化的类似于栏目结构的需求。
形如:http://www.zuoan.com.cn/tags/网站建设推广/
步骤:1,修改PHP文件。
打开:
apps/home/controller/ParserController.php
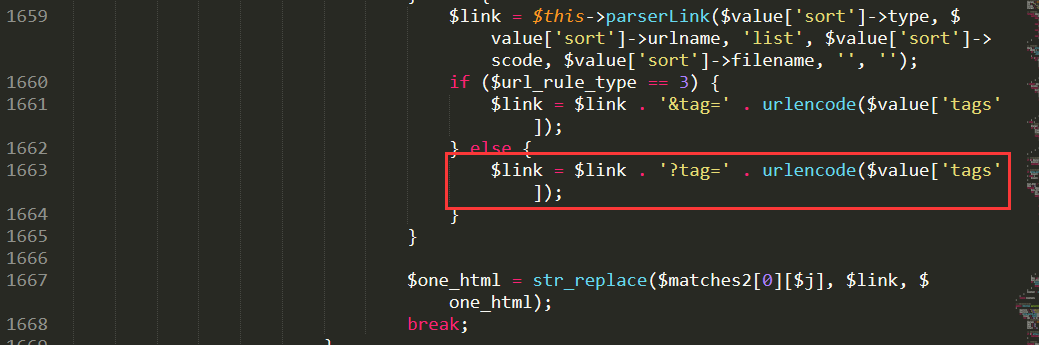
修改位置:大概1662行左右,

我们将红线内的代码删除。修改成:
$link = Url::home('tag/'.str_replace(' ','_',$value['tags']));这样,TAG标签打开列表之后,地址URL就变成了需要的扁平化结构了。
步骤2: 模板文件中增加一个TAGS.HTML
可以直接使用newslist.html
修改TDK。
原来的TDK
<title>{pboot:pagetitle}</title>
<meta name="Keywords" content="{pboot:pagekeywords}" />
<meta name="Description" content="{pboot:pagedescription}" />已经不再适用这里了。
我们需要修改成:
<title>{$get.tag}-{pboot:sitesubtitle}</title>
<meta name="Keywords" content="{$get.tag}" />
<meta name="Description" content="{pboot:pagedescription}" />让它获取到标签来当列表的标题。